As a website owner, you must always be looking for ways to make your forms more intuitive and interactive for your audience. There are many elements that can make your forms stand out and prove effective for your site. In this WPEverest Article, you’ll learn how to add a number slider for a more visually appealing form for your website. Adding a range slider field to your forms increases user engagement and helps you get an effective response.
With the help of Everest Forms, you can easily create a WordPress form with such a number range slider. Everest Forms is an incredible form builder plugin loved by many WordPress users for creating easy and professional forms.
The plugin offers numerous features and functionalities to improve your form-building experience. It includes a list of form field options that you can choose from and one of these fields is the Range Slider field.
Step 1: Create a New Form
After you install Everest Forms on your site, you can start a new form. For this, go to Everest Forms → Add New and select a form template that is suitable for you.
Step 2: Add the Range Slider in the Form Builder
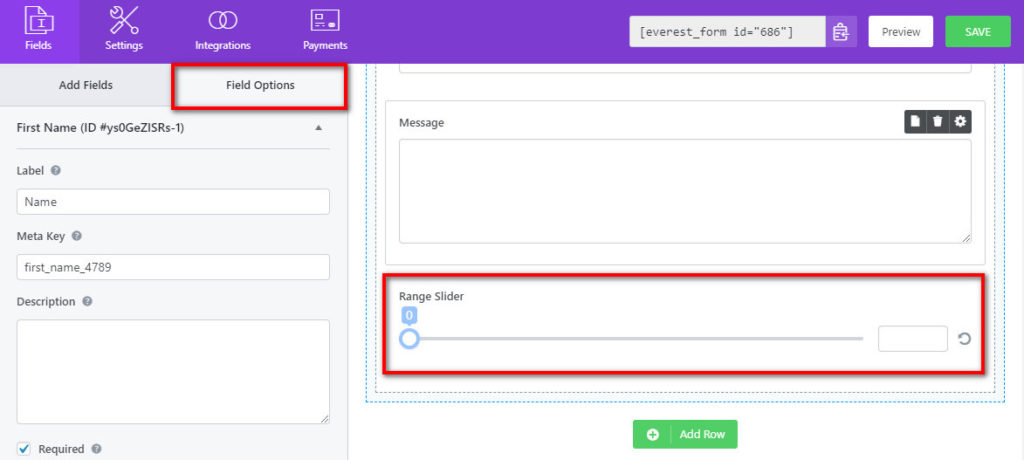
Once you choose a form template and name your form, you’ll be able to see the form builder. Here, you can drag and drop the form fields that you require easily. And, you can find the Range Slider field on the Advanced Fields section. To add the field to your form, you can simply drag and drop the field to the right-hand side on the form builder.
Step 4: Configure Range Slider Field Settings
Next, you need to configure the field settings. The settings allow you to change the slider value, slider style, and more. For this, click on the range slider and you can see the Field Options there.

In the Field Options, you can see all the field settings such as Label, Description, and Required. Also, there are more setting for the field and they are:
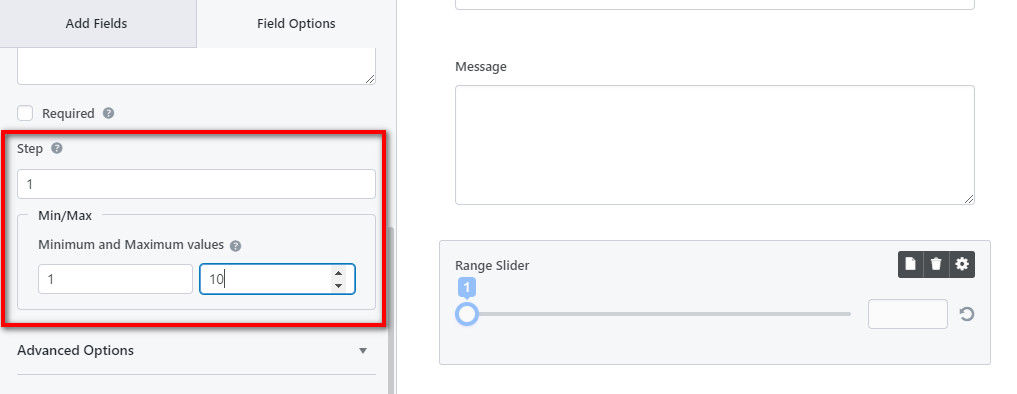
- Step: This option allows you to enter specific legal number intervals.
- Min/Max: This option allows you to set the minimum and maximum values according to your requirements. If you don’t set the min/max values yourself then, the default values will be 0 to 100.

Range Slider Advanced Options:
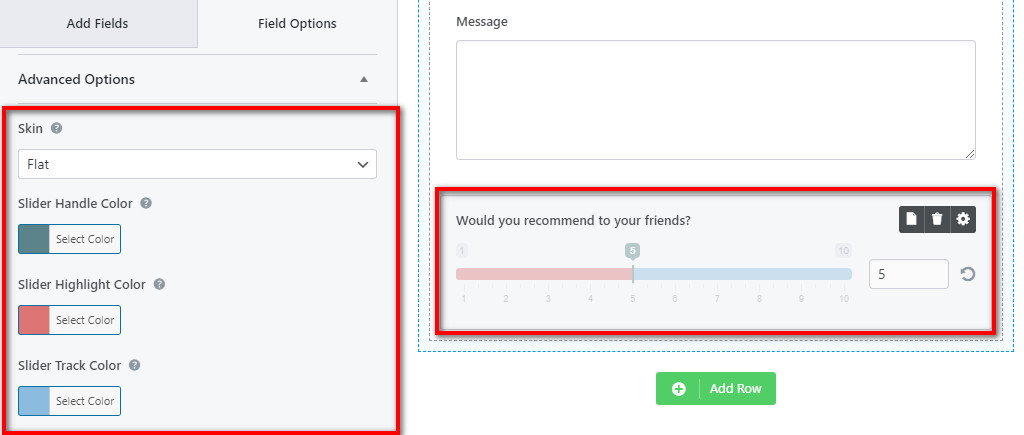
If you scroll down in the settings and you’ll see the advanced settings for the Range Slider field. This setting allows you to change the look and feel of the number slider here which includes options:
- Skin: This option allows you to choose a visual style for the slider. In other words, you can change the appearance of the range slider according to your liking. You have six skin options: Flat, Big, Modern, Sharp, Round, and Square.
- 1) Slider Handle Color: This option allows you to change the color of the slider handle.
- 2) Slider Highlight Color: This option allows you to change the color of the highlight of the slider.
- 3) Slider Track Color: This option allows you to change the color of the track of the slider.

More Advanced Settings
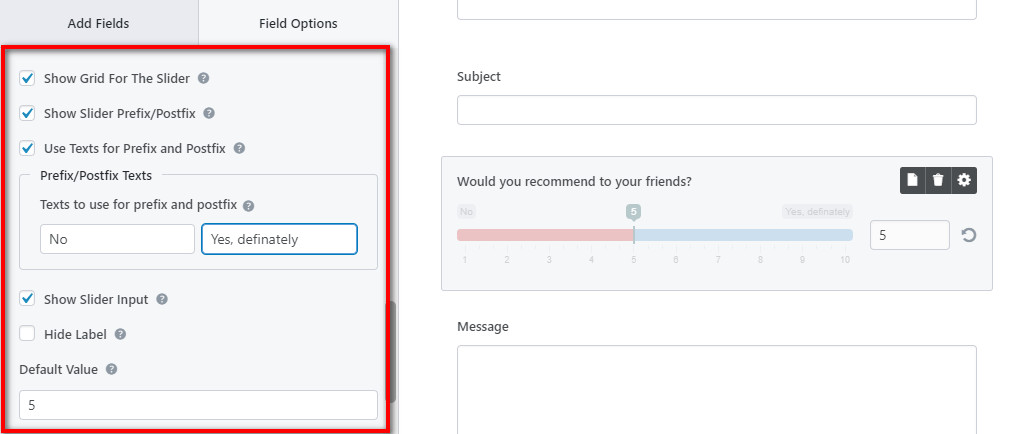
- Show Grid for The Slider: You can use this option for displaying the range grid on the slider. This makes it easy for users to select a value.
- Show Slider Prefix/Postfix: Enabling this option displays the prefix and postfix text on the slider. If you haven’t set them yet then, the min/max values will be displayed.
- Use Texts for Prefix and Postfix: You can enable this option if you want to show the texts for prefix and postfix of the field. After you enable this option, you will be able to set the texts below.
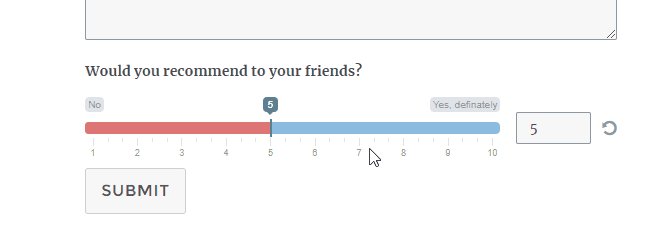
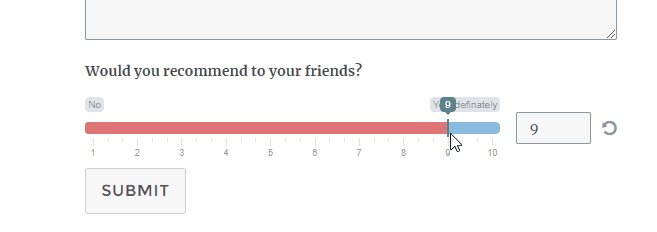
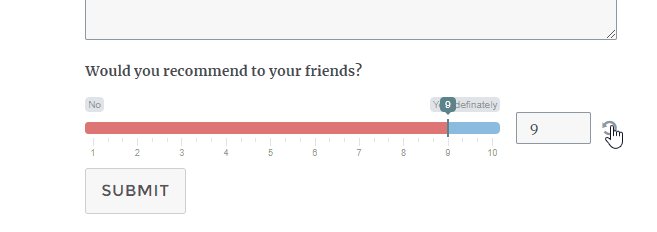
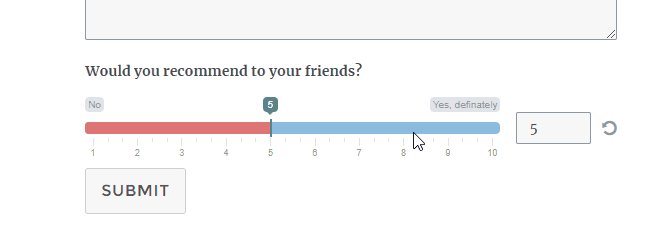
- Show Slider Input: Enabling this option will display the user’s slider input on the right-hand side of the slider. The user-selected value will be displayed in the box on the side.
- Default Value: This option allows you to set the default value for the range slider.

After you are done with the Advanced settings, you can SAVE the form and publish it on your site. Once the users fill up your form and submit it, you can view the results on the number slider field on the Form Entries. The frontend view of the field will look something like this.

Summing up:
Therefore, you can use the Everest Forms plugin to add a range slider field to your WordPress forms. With this field on your forms, you can increase user interaction and collect efficient records for your site. Finally, don’t forget to share this article if it was helpful for you. If you want more articles relating to WordPress, check out our article on Accept Credit Card Payments with Stripe in WordPress.





![Zakra 3.0 | Zakra Pro 2.0 Release [Major Updates!]](https://i.ytimg.com/vi/g3rifl7kWvg/maxresdefault.jpg)